Kyllä. Minä olen kuvassa. Oli Halloween.
Android-sovelluksen tekeminen on ollut tehtävälistallani jo pitemmän aikaa, mutta nyt päätin ottaa ratkaisevan askeleen. Aikarajaksi asetin yhden päivän. Kaunko se lopulta kesti?
Yhteenveto - Kauanko Android sovelluksen koodaaminen kesti ja oliko se vaikeaa?
Ensimmäisen sovelluksen tekeminen ei ole ylivoimaista ja sen saa tehtyä taitotasosta riippuen tunnissa tai päivässä. Aiempi osaaminen ohjelmoinnin ja tietotekniikan puolelta on ehdotonta plussaa. Omalla kohdallani se auttoi varsinkin virheilmotusten ratkaisemisessa ja toimintalogiikan ymmärtämisessä.
Uudessa ympäristössä pienetkin vastoinkäymiset voivat johtaa luovuttamiseen. Mikäli oikeasti haluat oppia, niin varaudu muutamiin virheilmoituksiin ja ota Google avuksi. Android Studiolla tehty kansiorakenne ja koodin jäsentely ovat mielestäni niin loogista kuin se monimutkaiselle ohjelmistosovellukselle voi parhaimmillaan olla.
Android studiossa toimintoja on todella hurja määrä, joten neuvon keskittymään vain oleelliseen ja unohtamaan 95% valikoista. Täytyy muistaa, että todellinen oppiminen vie kuukausia ja vuosia. Paras oppimismenetelmä lienee aluksi kopioida muiden koodia ja räätälöidä sitä pikku hiljaa omiin tarpeisiin.
Yhteenveton voidaan sanoa, että Androidilla koodaaminen oli intensiivistä hommaa - en lupaa jatkavani “harrastusta”. Nollasta ensimmäiseen omaan kömpelöön koodin pätkään meni noin kolme tuntia.
Tekninen osuus - Ensimmäisen Android sovelluksen koodaaminen
Lähtötilanne
Android studio löytyi valmiiksi asennettuna koneeltani aiempien kananlennoksi jääneiden yrityksien jäljiltä. Muistaakseni Android Studion käyttöönotossa oikean Java-version asentaminen saattoi tuottaa päänvaivaa. Googlasin Android tutoriaaleja ja päädyin Androidin virallisille sivuille tänne . Kokemusta minulla ei ollut mobiilisovelluksista, javasta eikä xml-merkintäkielestä, joten onnistumisesta ei ollut takeita.
Avasin Androidin kehittäjästudion ja meinasin lentää perseelleni. En muistanut, kuinka hervoton määrä erilaisia ikkunoita ja valikoita sovelluksesta löytyi. Otin tässä vaiheessa pienen aikalisän ja hengitin syvään. Nyt ei saisi häkeltyä, sillä tavoitteena on vain yksinkertainen testisovellus. Esimerkiksi yksi nappi, joka lähettää kirjoittamani tekstin minulle sähköpostilla.

Androidin esimerkkisovellus
Linkki tutoriaaliin.
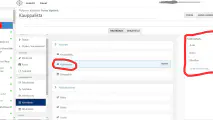
Aloin kahlaamaan Android-tutoriaalia. Ohjeena oli tehdä uusi projekti melkolailla vakioasetuksilla ja tämä osa onnistui helposti. Jotkin ohjeista olivat avaruussukkulan kojelautaa muistuttavan kehittäjästudion takia hieman hankalia, kuten ohje: Valitse Android-näkymä yläreunan valikosta.
Koeajo
Linkki tutoriaaliin.
Kehittäjästudio loi projektin automaattisesti ja oli aika testata. Kytkin Androidilla varustetun Samsung Galaxy S4 puhelimeni Windws 10 PC:heni USB-johdolla ohjeiden mukaan. Sovellusta voisi testata myös PC:llä virtuaalikännykän avulla, mutta oikean Android-laitteen käyttäminen on luultavasti helpompaa.
Hetken kuluttua testisovellus ponnahti puhelimen ruudulle. Kaikkeen tähän meni vain noin 15 minuuttia - olin yllättynyt helppoudesta tähän mennessä.

Ulkoasun muokkaaminen
Linkki tutoriaaliin.
Vaikka Androidin käyttämien teknologioiden parissa olenkin keltanokka, ulkoasun määrittelyyn käytettävä xml-koodi ei säikäyttänyt html-liemissä marinoitua digisoturia. Etenin tutoriaalin ohjeiden mukaisesti.
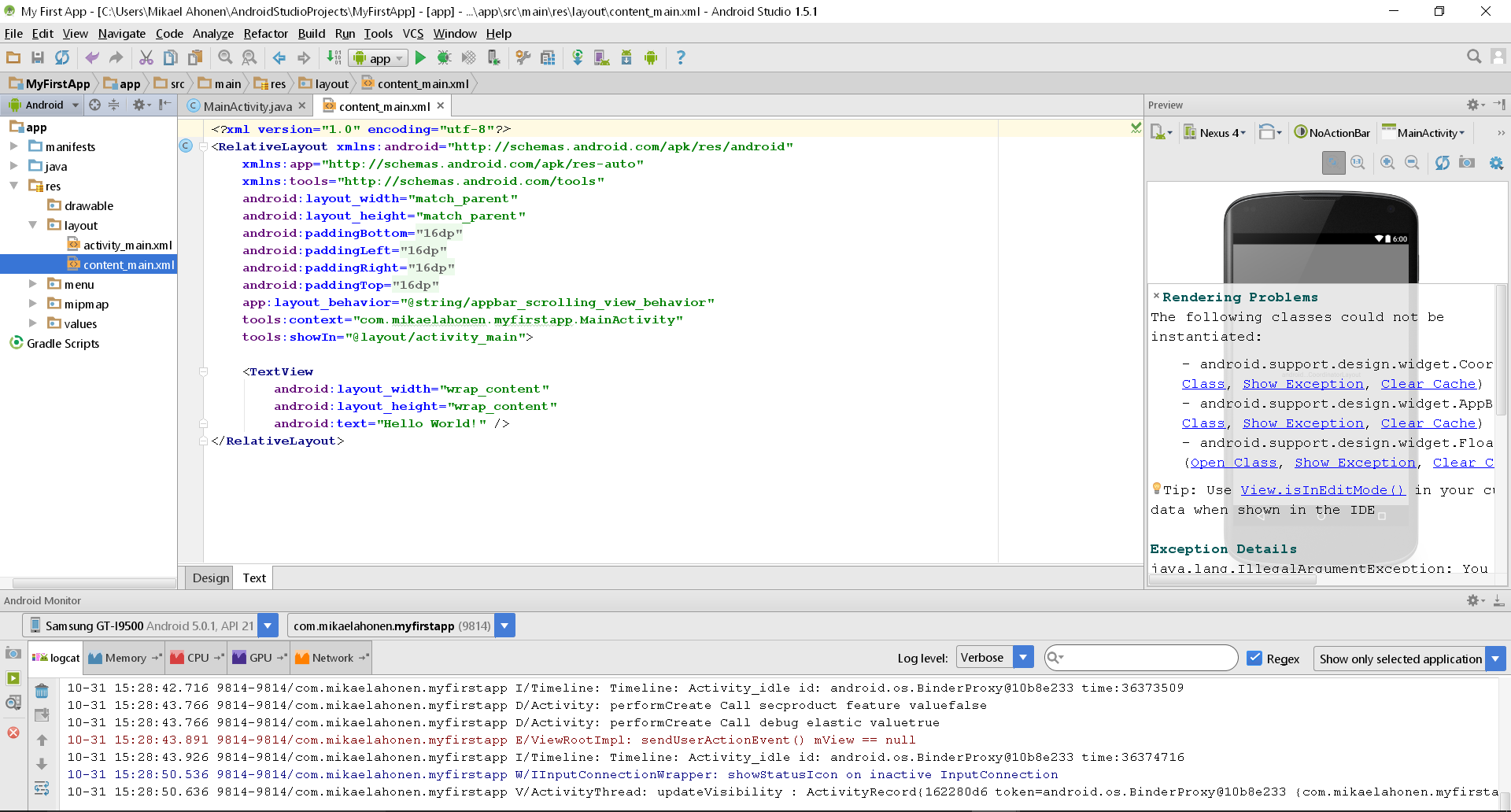
Huomasin myös, että sovelluksen ulkoasua muokatessani voin seurata ulkoasuun tehtäviä muutoksia reaaliajassa oikean paneelin esikatseluikkunasta. Tein virallisen tutoriaalin mukaisen tekstikentän ja napin, mutta testiajo ei onnistunut. Ensimmäinen virhe koodissa!
Error: No resource found that matches the given name (at 'title' with value '@string/action_settings').
Virheilmoitus ei kertonut aloittelijalle juuri mitään. Nopean googlauksen jälkeen selvisi, että olin poistanut res > values > strings.xml tiedostosta seuraavan rivin:
<string name="action_settings">Settings</string>
Esimerkissä kyseistä riviä ei ollut lainkaan. Hyi hyi.
Uusi yritys toi uuden virheilmoitukset:
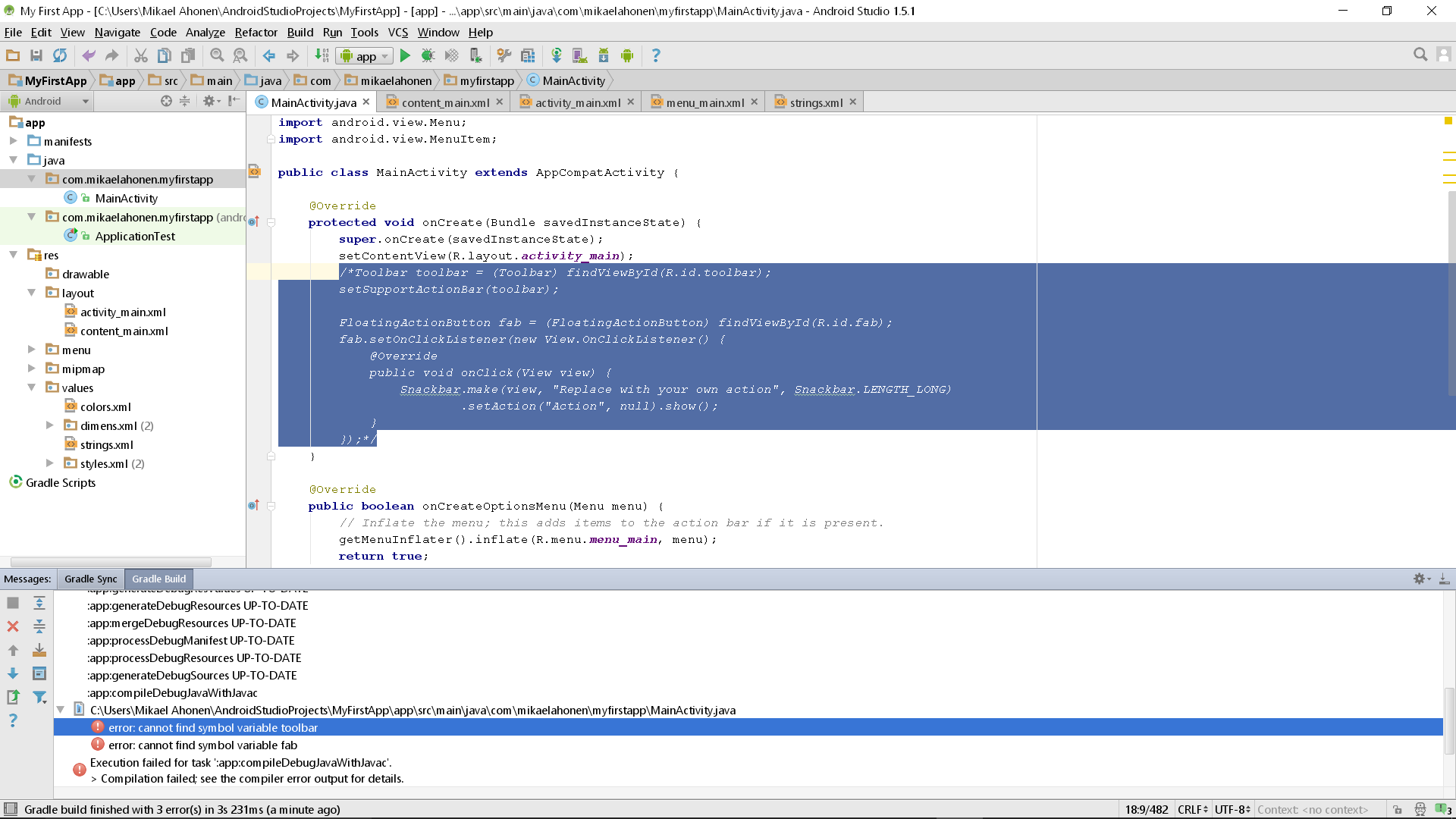
error: cannot find symbol variable toolbar
Tällä kertaa googlailu vei jo vähän kauemmin ja ilman aiempaa käsitystä ohjelmointiluokista ja funktioista olisin saattanut jo luovuttaa. Kyse oli käsittääkseni siitä, että ohjelma yritti tiedostossa java > com.mydomain.myfirstapp > MainActivity luoda toolbar muuttujan, jota ei oltu määritelty ulkoasussa muutosten jälkeen.
Virheilmoitus ratkesi kommentoimalla kuvan mukainen osan koodista, jolloin sitä ei suoriteta muun ohjelman mukana:

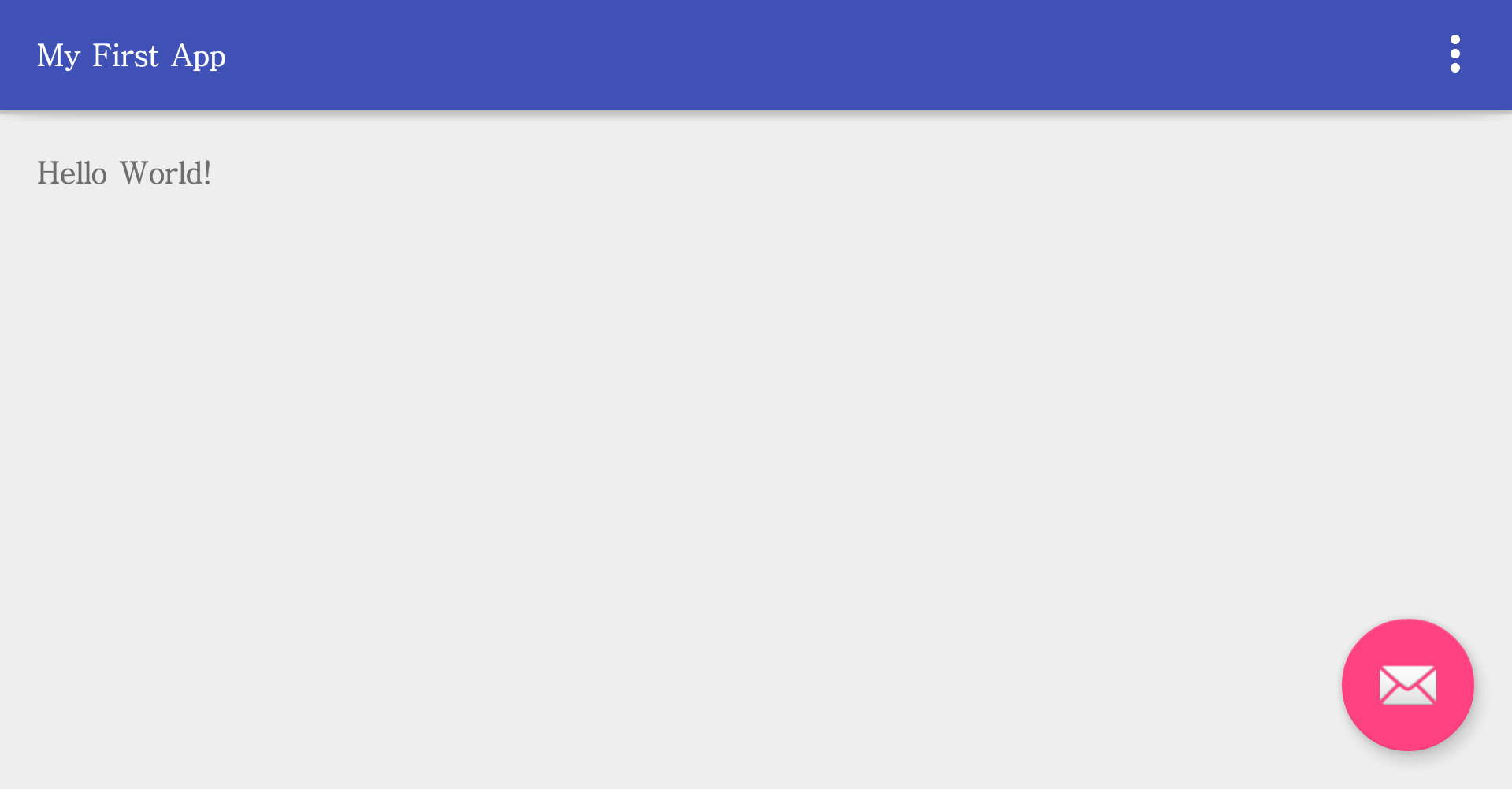
Ongelma ratkeaa myös sillä, että ajat sovelluksen vasta tutoriaalin seuraavassa osassa, jossa MainActivity-tiedostoa muokataan. Muutoksen jälkeen sain ohjelman toimimaan puhelimessani:

Toiminnon liittäminen nappiin
Linkki tutoriaaliin.
Toimintoon liittyvä koodi ei ollut yhtä selkeää kuin ulkoasun määrittely. Vaikka ymmärrän kuinka ohjelmointiluokat, funktiot ja muuttujat yleisesti toimivat, ei minulla ollut hajuakaan Androidin toimintaperiaatteesta.
Kokemuksen perusteella tiesin, että nyt täytyy vain noudattaa orjallisesti tutoriaalia. Alussa paras oppimismenetelmä ainakin itselleni on muokata valmista ohjelmaa. Tylysti kopioin ja liitin koodin oikeisiin paikkoihin.
Ohjelman ajossa tapahtuu massiivinen määrä virheitä. Syy oli onneksi yksinkertainen: olin liittänyt koodin funktion ulkopuolelle täydin väärään paikkaan. Olin myös unohtanut määritellä muuuttujan EXTRA_MESSAGE enkä ollut huomannut tutoriaalin sivuhuomautusta
android:id-muuttujasta
.
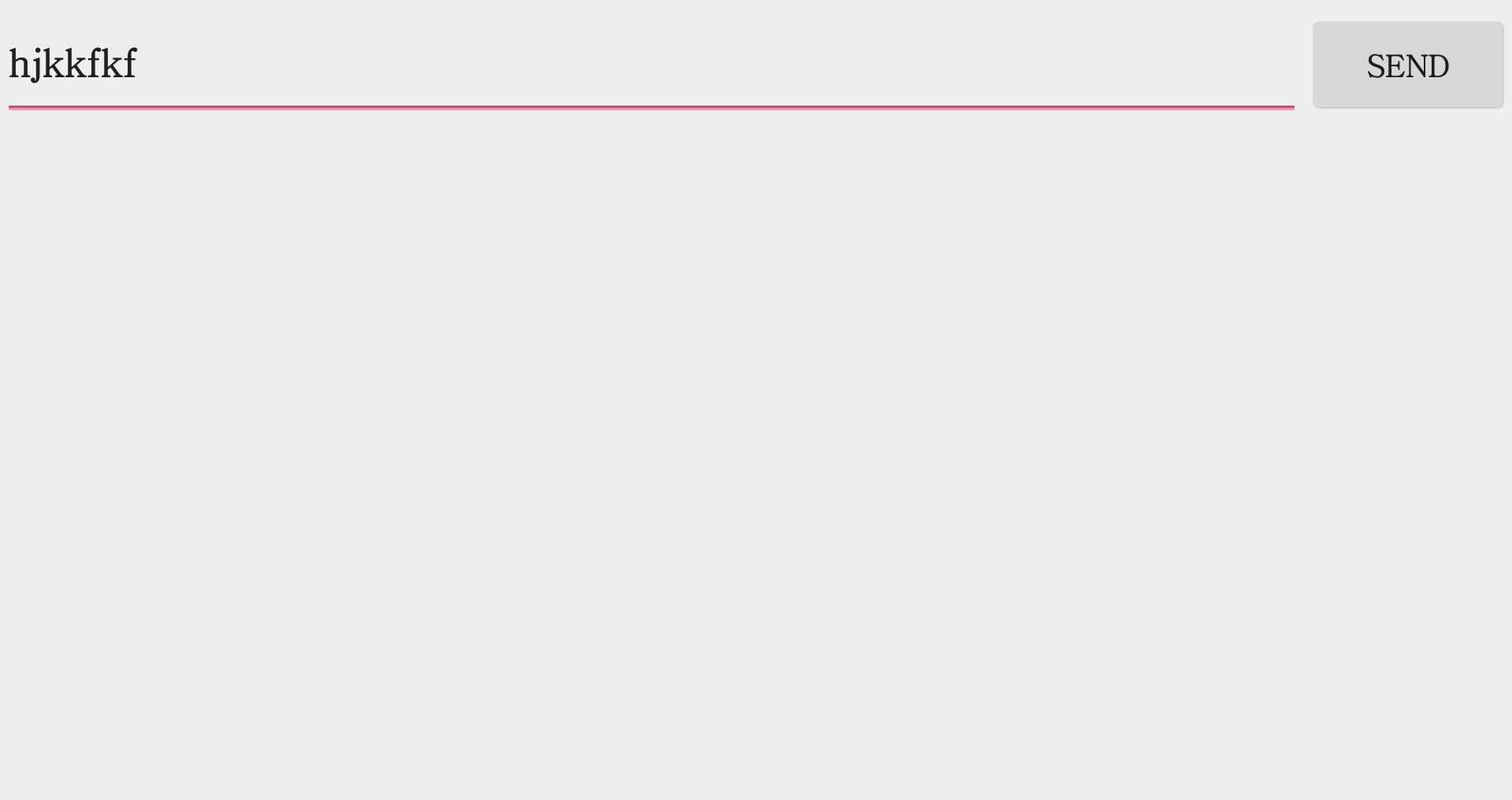
Korjasin virheet ja sain ohjelman toimimaan. Tekstikentän kirjoitus ilmestyi näytölle isompana:

Oman toiminnon koodaaminen
Seuraavaksi vuorossa oli sukellus syvään päätyyn. Esimerkkisovellus tuki sopivasti tavoitettani tehdä tekstilaatikko, jonka sisällön saisin lähetettyä itselleni sähköpostiin.

Aloin selvittämään toteutustapaa ja se vaikutti juuri niin hankalalta kuin oletinkin. En tiennyt mistä aloittaa. Olin saapunut kriittiseen pisteeseen: luvutanko vai en? Päätin jaktaa ja aikani pähkäiltyäni tein kopion tutoriaalin mukaan tehdyn toiminnon tiedostoista.
Vaihdoin uuden napin nimeksi Email xml-tiedostossa. Muokkasin tutoriaalin mukaisen äsken monistetun sendMessage funktion muotoon sendEmail MainActivity tiedostossa ja kirjoitin koodin, joka oli melko suora kopio täältä :
public void sendEmail(View view) {
//Get message
EditText editText = (EditText) findViewById(R.id.edit\_message);
String message = editText.getText().toString();
//Open email app
Intent i = new Intent(Intent.ACTION\_SEND);
i.setType("message/rfc822");
i.putExtra(Intent.EXTRA\_EMAIL , new String[]{message});
i.putExtra(Intent.EXTRA\_SUBJECT, "subject of email");
i.putExtra(Intent.EXTRA\_TEXT, "body of email");
startActivity(Intent.createChooser(i, "Send mail..."));
}
Näkymän xml-tiedosto oli tarpeeton, koska näkymän sijaan ohjelma avasi valikon, josta klikattiin haluttua sähköpostiohjelmaa. Lopputulos ei ollut täsmälleen se, mitä olin tavoitellut, mutta riittävä ensimmäiseksi Android-sovellukseksi.






Kirjoita uusi kommentti
Nimi näytetään muille. Sähköpostia ei julkaista. Lisää tietosuojasta.