Kuvaus automatisoidusta tiedonhausta nettisivuilta PhantomJS-kirjastoa hyödyntäen toiminimeni kautta tehdyssä asiakasprojektissa.
- PhantomJS projektin kulku
- Kuvaus tietojen hausta
- Menetelmät tietojen hakuun nettisivuilta automaattisesti
- PhantomJS-kirjaston käyttäminen tietojen haun automatisoinnissa
PhantomJS projektin kulku
Tehtävänä oli automatisoida yhteystietojen parsiminen nettisivuilta.
Hinnoittelin tehtävän kiinteänä neljän työtunnin mukaan, mutta lopulta työmäärä oli suunnilleen yhden kokonaisen työpäivän. Varsinaisen toteutuksen kerkesin tekemään sovitusti viikon kuluessa yhteydenotosta. Verkkosivusto ei ollut kovin suotuisa tietojen hakemiselle ohjelmallisesti, joten jouduin käyttämään paljon aikaa uuteen työkaluun tutustumiseen.
Kuvaus tietojen hausta
Käsin tehtävänä prosessi menisi seuraavasti
- Täytä julkisilla verkkosivuilla olevaan lomakkeeseen toimiala, kunta ja pari muuta tietoa.
- Klikkaa Haku-nappia.
- Hakutulokset ilmestyvät uudelle sivulle taulukossa. Hakutuloksia näkyy kerrallaan rajattu määrä - seuraavalle tulossivulle pääsee alareunan linkeistä.
- Naputtele tiedot jokaisesta välilehdestä esim Exceliin-tiedostoon.
- Täytä lomake erikseen jokaiselle kunnalle ja käy läpi kaikki tulossivut ja kopioi taas Exceliin.

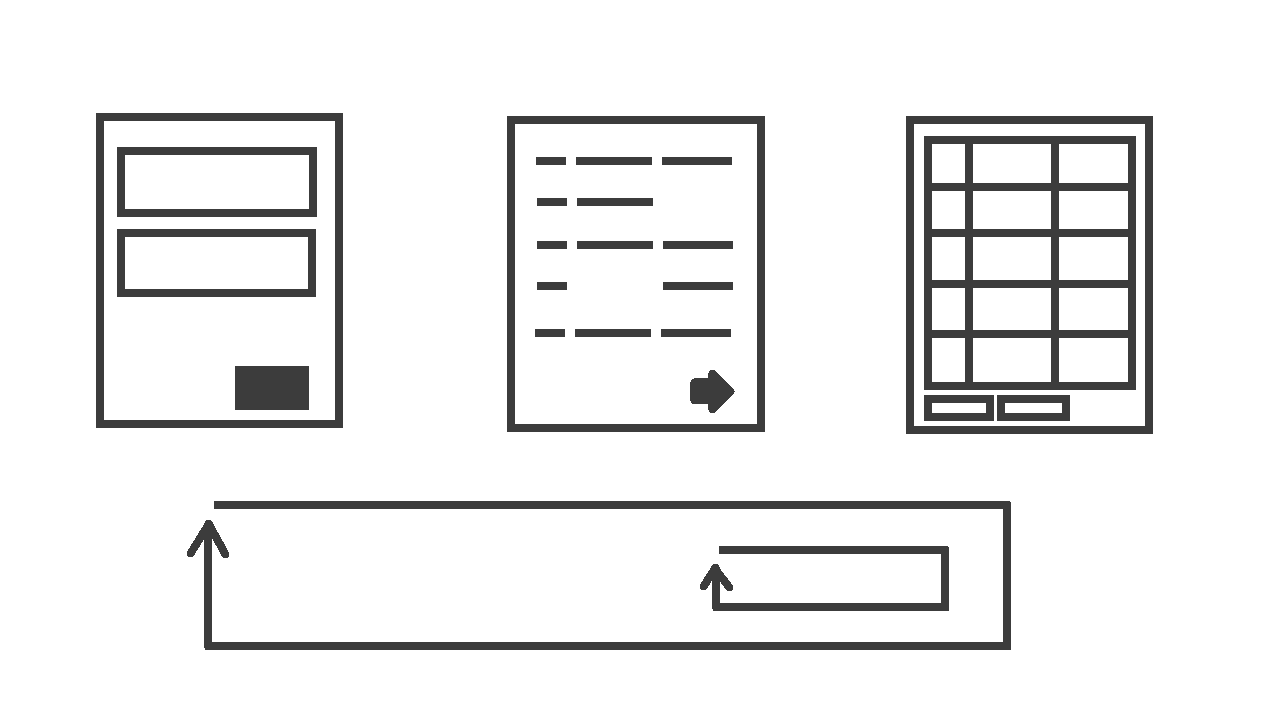
1. Laatikko: Verkkolomake.
2. Laatikko: Verkkolomakkeen näyttämät tulokset.
3. Excel-tiedosto, johon tulokset voidaan syöttää.
Kuntia oli yhteensä reilu 300 ja jokaisen kunnan tulokset oli jaettu keskimäärin kolmeen välilehteen. Käsin tehtynä työ olisi vienyt päiviä tai viikkoja ja luultavasti sisältänyt enemmän tai vähemmän virheitä.
Lopputuloksena saatiin haettua reilut 16000 yhteystietoa, joista lähes kaikilla oli puhelinnumero, sähköposti, verkko-osoite, postiosoite ja yrityksen nimi. Suunnilleen joka toiselle saatiin muodostettua etu- ja sukunimi [email protected] muotoa olevista sähköposteista.
Menetelmät tietojen hakuun nettisivuilta automaattisesti
Koska nettisivuja voidaan toteuttaa niin monella eri tavalla, etukäteen ei ikinä voi tietää parasta menetelmää. Tässä muutamia vaihtoehtoja lueteltuna teknisestä näkökulmasta.
Menetelmä 1: Verkko-osoitteen muuttujien muokkaaminen
Jos verkkosivusto on jotain tällaista muotoa osoitepalkissa:
https://esimerkki.fi/?kunta=123&toimiala=teollisuus&sivu=1
niin homman voi saada maaliin hyvinkin nopeasti. Tällaisessa tapauksessa voidaan tehdä hyvin yksinkertainen koodi melkein millä tahansa työkalulla tai ohjelmointikielellä, joka käy läpi kaikki kunntakoodit väliltä ja 0…999 ja alisivut vaikkapa väliltä 1…10. Joskus sivu-parametriä muokkaamalla voi saada kaikki tulokset näkyviin kerrallakin.
Menetelmä 2: Lomakkeen lähettäminen ohjelmallisesti
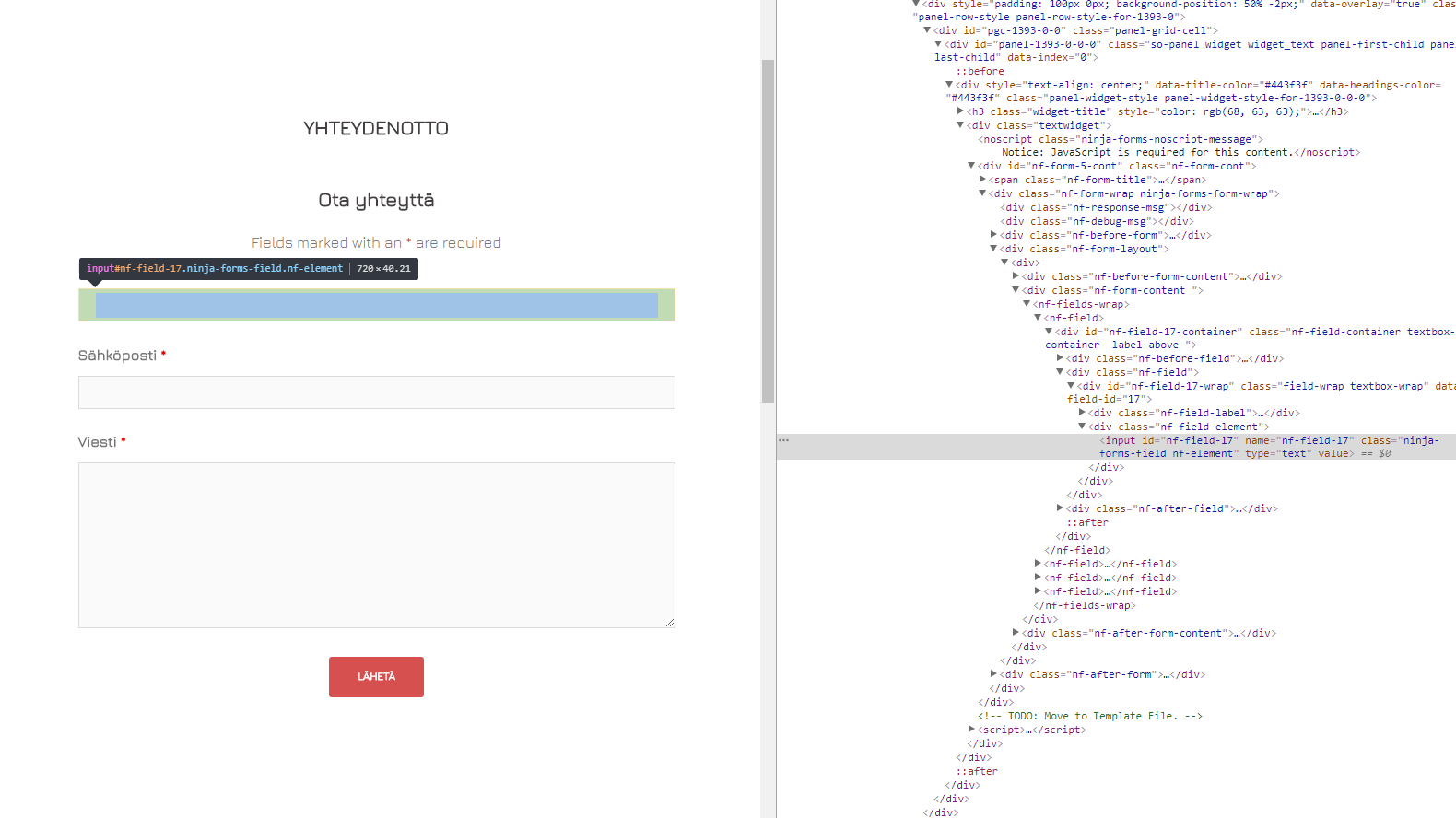
Jos muuttujat eivät ole näkyvissä osoitepalkissa, ne voidaan lähettää palvelimelle ohjelmallisesti. Muuttujien löytäminen vaatii verkkosivun lähdekoodiin tutustumista. Esimerkiksi Google Chrome selaimessa voit painaa mistä tahansa kohtaa sivua hiiren oikealla ja valita Tarkista (engl. Inspect). Selaimeen aukeaa paneeli - alla oleva kuva on esimerkki omalta yhteydenottosivultani. Paneelin Elements-välilehdeltä voi metsästää lomakkeen kenttien name-muuttujan, joiden avulla lomakkeen lähettäminen voidaan automatisoida koodilla. Useimmissa tapauksissa automatisointi onnistuu tällä menetelmällä suhteellisen kivuttomasti.

Menetelmä 3: Näppäimistön ja hiiren toimintojen automatisointi
Yhden kerran olen automatisoinut tietojen haun käyttämällä näppäimistön ja hiiren toimintojen automatisointiin suunniteltua ilmaista autohotkey-softaa. Tehtävä oli suhteellisen yksinkertainen, mutta ei onnistunut edellä mainituilla keinoilla, eikä toisaalta vaatinut seuraavaksi kuvailtavaa Javascriptin käyttämistä.
Menetelmä 4: Javascript-koodin ajaminen ja manipulointi
Nettisivujen toteustavat ovat muuttuneet viime vuosien aikana suuntaan, joka hankaloittaa automaattista tietojen hakua. Syynä tosin ovat olleet enemmänkin käyttöliittymäsuunnitteluun liittyvät tekijät kuin sivuston ohjelmallisen lukemisen tarkoituksellinen hankaloittaminen.
Perinteisesti palvelin on lähettänyt selaimelle valmiin html-tiedoston, jonka selain esittää sivuston käyttäjälle. Esimerkiksi edellisessä kuvassa nähty merkintäkieli on html:ää.
Selain pystyy kuitenkin suorittamaan myös html-tiedostoon upotettua Javascript-koodia, joka luo html:n vasta selaimessa. Vaikka lomakkeen olisi onnistunut lähettämään ohjelmallisesti, palvelimen tietokoneellesi vastauksena lähettämä tiedosto ei siis välttämättä sisälläkään dataa sellaisenaan, vaan lähinnä epämääräisiä Javascript-funktioita. Tämä on koko ajan yleistyvä käytäntö Reactin, Vuen ja Angularin kaltaisten kirjastojen yleistyessä.
Selain sen sijaan osaa näyttää sisällön oikein, koska se suorittaa Javascript-koodin ennen sisällön esittämistä käyttäjälle.
Tässä projektissa törmäsin ensimmäistä kertaa juuri tällaiseen toteutukseen, mikä aiheutti oman mielenkiintoisen lisähaasteensa.
PhantomJS-kirjaston käyttäminen tietojen haun automatisoinnissa
Yksittäisen verkkosivun kohdalla html olisi helppo kopioida kuvassa nähdystä selaimen kehittäjäkonsolista, vaikka osa siitä olisi tuotettu Javascriptillä. Selaimen konsolista voisi myös ajaa omia Javascript komentoja, joilla voisi esimerkiksi simuloida hiiren klikkauksia. Mutta ongelma tulee vastaan siinä vaiheessa, kun täytyy navigoida useammalla sivulla ja suorittaa paljon erilaisia Javascript-komentoja.
PhantomJS on ilmainen ohjelmointityökalu, jota kuvataan selaimeksi ilman käyttöliittymää. Sen saa ladattua täältä . Homma toimii niin, että ohjelma ladataan omalle koneelle. Sen jälkeen luodaan Javascript-tiedosto, johon määritellään kohteena oleva verkkosivu ja suoritettava Javascript-koodi. PhantomJS:lle voidaan osoittaa suoritettava Javascript-tiedosto esimerkiksi Windowsin komentoriviltä.
PhatomJS:n avulla voidaan käyttää oikeastaan mitä tahansa menetelmistä 1, 2 tai 4, mikä tekee siitä erittäin monikäyttöisen työkalun. Tässä projektissa päädyin parsittavan sivun epämääräisyyden vuoksi ratkaisuun, jossa simuloin PhantomJS:n suorittamalla Javascript-koodilla tehtäväsarjan, jonka kuvasin tämän blogin alussa.
Täältä löytyy toinen projekti automatisoidusta yhteystietojen hausta nettisivuilta, joka vaati enemmän viekkautta kuin koodaustaitoja.



Kirjoita uusi kommentti
Nimi näytetään muille. Sähköpostia ei julkaista. Lisää tietosuojasta.